Инструменты для форматирования CSS-кода
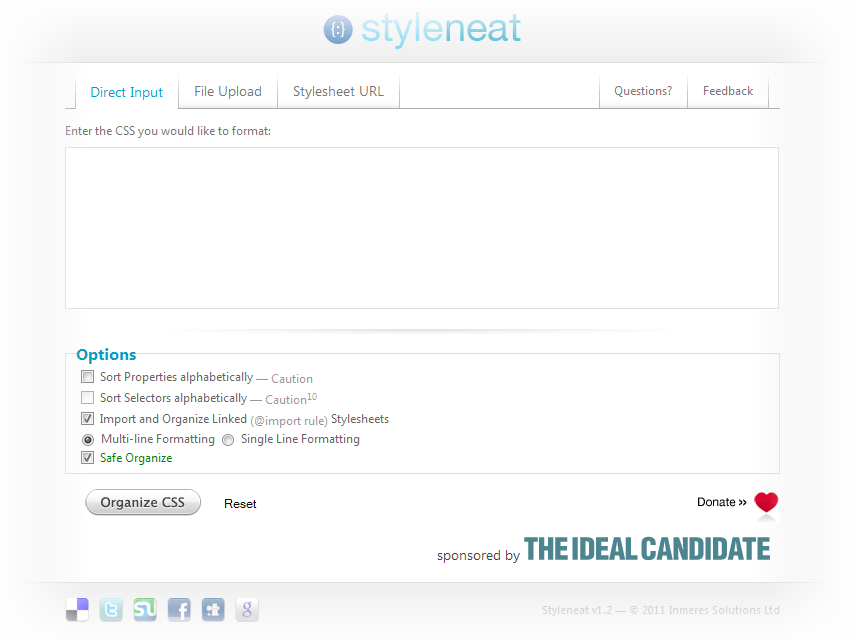
1. Styleneat

Вероятно, самый простой сервис из представленных в обзоре.
Возможностей у инструмента не так много:
- Сортировка свойств по алфавиту
- Сортировка селекторов по алфавиту (если стоит галочка “Safe Organize” (безопасное форматирование) – этот параметр не доступен)
- Возможность выбрать стиль форматирования: многострочное или в одну строку
- Умеет вытягивать CSS-файлы, подключенные с помощью @import, в основной файл и безжалостно их обрабатывать
- Можно передать код на обработку с помощью: текстового поля, загрузив файл или указав ссылку на CSS
- Результат можно забрать в виде CSS-кода или загрузить файл
Читать дальше »


